7 Principles that all Designers should know
Have you ever wondered how designers create visual content? What do they use to create eye-catching graphics that capture people’s attention? In the world of graphic design, it is important to understand the various elements that make up design and the seven principles to create a good and effective composition.
So, what are the seven principles?
The seven principles are Balance, Emphasis, Contrast, Repetition, Proportion, Movement and Unity. Fundamentally, they are a set of guidelines that designers have to follow to create something that is balanced and stable yet appealing to the viewer. Therefore, it is imperative to choose each element with careful thought and incorporate them in your design as this determines whether your design will work well.
We will go into further detail on each of the following principles below.
Balance
Balance refers to how one arranges elements such as text, pictures, shapes and colours in their work. It gives the design its form and firmness. But it does not always mean arranging things symmetrically like a mirror reflection. In fact, every element creates a visual weight which the designer has to balance the weight out thoughtfully to make the piece look cohesive. One can either balance the elements symmetrically or asymmetrically.
Symmetrical Balance consists of an identical design and has the same weight on both sides of the design. On the other hand, asymmetrical balance is when a design has two different sides and the visual weight is not equal. It is achieved by using contrast to balance the elements in a piece.
Contrast
Do you ever read something off a website or brochure and find yourself having difficulty making out the words because the colours of the text and background are too similar? For example, light blue text on a white background or yellow text on an orange background. This means that it lacks contrast. As the colours are similar to one another, they are in conflict with each other.
Without contrast, a design will look flat with no focal point and has no effect on viewers. Having contrast in one's design can help create space between the elements, affect the readability of text and change the hierarchy as well. It can also help viewers identify which is the key element in your design so that they can focus on the right area.
Emphasis
When a specific element stands out the most in a design, it is known as Emphasis. This principle is used to create a focal point in a design and draw viewers’ attention to the main subject which is usually the most important message that designers are sending across to the audience.
To do this, you can use colours, proportion or balance to feature a particular element in a piece. It is essential to follow this principle when creating marketing visuals as brands will want their audience to focus on the most important piece of information in a design.
Hierarchy
Visual hierarchy using proportion
Visual hierarchy using whitespace & colour
Hierarchy is all about arranging elements in a composition in order of importance. You might make an important element look bigger and bolder than a less important element that can look smaller and lighter.
There are two types of Hierarchy, one is text hierarchy and the other is visual hierarchy. Text hierarchy is used when there are typographic elements. There are 3 different sections; Header, Sub-Heading and Body. By adjusting the size, color, weight of typographic elements, it tells viewers which information to focus on.
Visual Hierarchy is used to position graphical elements according to their importance. Designers can change the size, colours, pictures and more to structure elements so that viewers can understand easily.
This is especially important in graphic design as a hierarchy can make or break your design so it is good to know this to maintain a successful composition.
Proportion
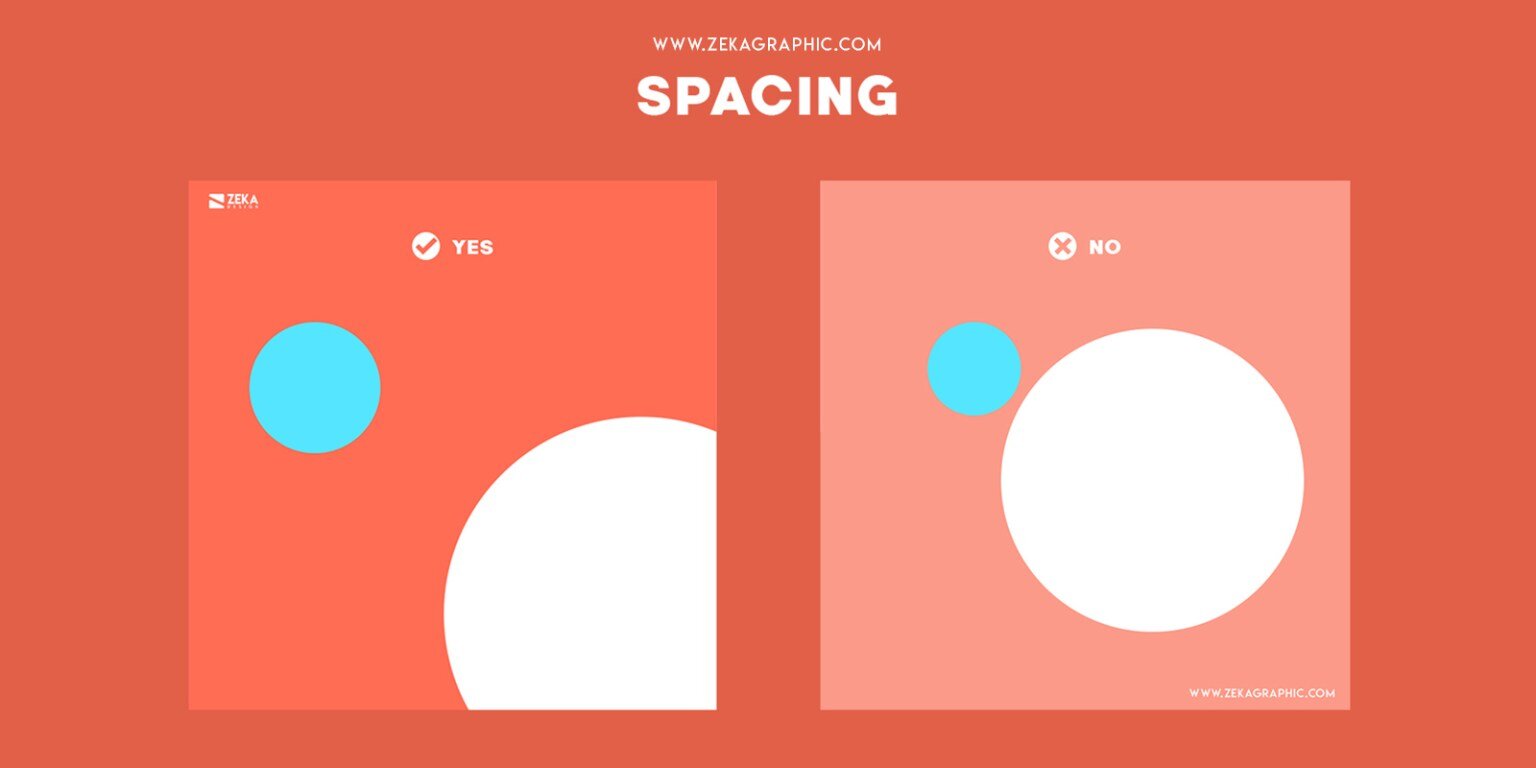
Proportion refers to the size of elements in comparison to one another in a composition. Designers have to balance the piece evenly by making the elements look related to each other in terms of size, colours, weight and more.
Most of the time, the important elements tend to be larger than others but it does not overpower the rest. Viewers’ attention will be directed to the larger elements where the important pieces of information usually are.
Movement
The way our eyes move and interact with a composition is known as Movement. Designers can help viewers move their eyes naturally from one space to another with various elements in their work. This gives them an opportunity to lead one’s attention from the most important element to the least.
If a viewer can look at your design, move their eyes through the different elements and take in all the information, that means you have successfully created movement in your piece of work.
Unity
Now, when you put all the elements together, does it come together nicely or are the elements competing with each other for attention? Unity in Design means how well the elements complement one another. For every piece of work, all the elements should work well and relate to each other. It is the most important principle of design as it makes the whole piece look organised and visually pleasing.
In conclusion, the principles of design provide a foundation for designers to create visually aesthetic designs. How designers use each principle is entirely up to them, as long as the piece is effective and viewers are still attracted to your work.